Debugging in Protractor
Hello Friends, Today I will share my knowledge on how to debug
into Protractor.
Debugging: In software development, debugging involves locating and correcting code errors in a computer program.
Follow a below steps to
configure a debugging in Protractor.
1. Navigate to local project node_module => .bin folder and edit 'protractor' file which don't have extension into Notepad++.
Delete an existing data and add below line of code
#!/bin/sh
process.env.NODE_ENV= process.env.NODE_ENV || 'test';
require('../built/cli.js');
Second line is used to mention the environment such as test or dev which mention in package.json under script tag as below
Third line is used to mention the path of protractor complier CLI means command-line interpreter.
Delete an existing data and add below line of code
#!/bin/sh
process.env.NODE_ENV= process.env.NODE_ENV || 'test';
require('../built/cli.js');
Second line is used to mention the environment such as test or dev which mention in package.json under script tag as below
Third line is used to mention the path of protractor complier CLI means command-line interpreter.
2. Make sure you browser driver .exe file i.e 'webdriver-manager' folder available under "\node_modules\protractor\node_modules\" Project path of local node_module. If not available run command 'webdriver-manager update' or copy the folder from global node_module folder which is available under 'C:\Users\****\AppData\Roaming\npm\node_modules\protractor\node_modules\webdriver-manager' to local below path
3. Launch VS Code and navigate to Project folder.
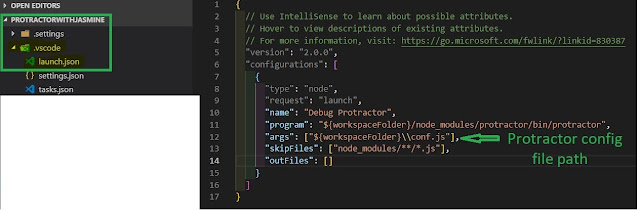
Create .vscode folder under the main Project folder and launch.json file under .vscode folder. Add the below line of code.
3. Launch VS Code and navigate to Project folder.
Create .vscode folder under the main Project folder and launch.json file under .vscode folder. Add the below line of code.
{
// Use IntelliSense
to learn about possible attributes.
// Hover to view
descriptions of existing attributes.
// For more
information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version":
"2.0.0",
"configurations":
[
{
"type":
"node", //type of debugger
node for Node debugger & php and go for the PHP and Go extensions
"request":
"launch", //request type Currently, launch and attach are supported.
"name":
"Debug Protractor", //reader-friendly name to appear in the Debug
launch configuration drop-down
"program":
"${workspaceFolder}/node_modules/protractor/bin/protractor", //executable
or file to run when launching the debugger
"args":
["${workspaceFolder}\\config\\config.js"], //arguments
passed to the program to debug
"skipFiles":
["node_modules/**/*.js"], // file to skip for debugging
//"cwd":
"${workspaceFolder}", //finding dependencies and other files
}
]
}
4. Navigate to VS Code left-hand side Debug panel
and click on the Run button, Protractor will start running
the script in debugger mode, you can see it at DEBUG CONSOLE panel.
Note: Add the breakpoints into .js file wherever required or type 'debugger;' before line where you want to halt the execution.




Comments
Post a Comment