Introduction to Protractor
Protractor is an end-to-end test automation framework for Angular and AngularJS applications.
Protractor API works as a wrapper over the most powerful Selenium WebDriver API, hence you will get all advantages that are available in WebDriver API and is built on top of WebDriverJS ie. WebDriver JavaScript that uses native events and browser specific drivers to interact with web based application
You can use below Protractor framework:
1. Jasmine (Default)
2. Mocha
3. Cucumber
Why Protractor:
1. Angular JS applications have some extra HTML attributes like ng-repeater, ng-controller, ng-model.., etc. which are not included in Selenium locators. Selenium is not able to identify those web elements using Selenium code. So, Protractor can handle and controls those attributes in Web Applications.
2. You cal also automate both AngularJS and Non AngularJS application.
3. Easy to achieve parallel execution by making small changes in config file.
4. It's an open source functional automation framework.
5. No need to worry about waiting for your test (and the Web page that is under test) to sync.
Language used with Protractor:
If you’re using Angular 1, go with JavaScript.
If you’re using Angular 2 and beyond, go with TypeScript but we need to compile TypeScript using tsc command so that it would convert TypeScript into Javascript language.
Installation Steps:
1. Install NodeJS & Java
2. Install Protractor globally. '-g' is used to install this tool globally.
npm install –g protractor
3. Verify protractor installation
protractor --version
4. Run below webdriver command to download Protractor npm packages/dependencies.
webdriver-manager update
5. Start server for parallel execution
webdriver-manager start
Protractor Locators:
Protractor has 11 new locator with Selenium 8 locator i.e. total 19 locator
Protractor Locator: inherited from by class
addLocator
binding
exactBinding
model
buttonText
partialButtonText
repeater
exactRepeater
cssContainingText
options
deepCss
Example: element(by.css('some-css'));
WebDriver locator: inherited from webDriver.By class
className
css
id
linkText
js
name
partialLinkText
tagName
xpath
Example: driver.findElement(By.cssSelector("css selector"));
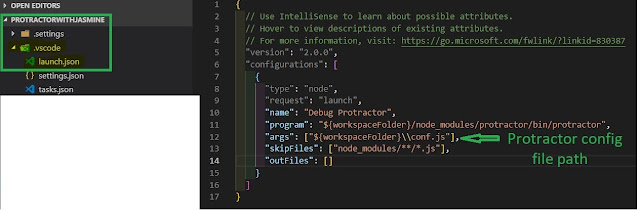
Also visit: config-file-in-Protractor
Protractor API works as a wrapper over the most powerful Selenium WebDriver API, hence you will get all advantages that are available in WebDriver API and is built on top of WebDriverJS ie. WebDriver JavaScript that uses native events and browser specific drivers to interact with web based application
You can use below Protractor framework:
1. Jasmine (Default)
2. Mocha
3. Cucumber
Why Protractor:
1. Angular JS applications have some extra HTML attributes like ng-repeater, ng-controller, ng-model.., etc. which are not included in Selenium locators. Selenium is not able to identify those web elements using Selenium code. So, Protractor can handle and controls those attributes in Web Applications.
2. You cal also automate both AngularJS and Non AngularJS application.
3. Easy to achieve parallel execution by making small changes in config file.
4. It's an open source functional automation framework.
5. No need to worry about waiting for your test (and the Web page that is under test) to sync.
Language used with Protractor:
If you’re using Angular 1, go with JavaScript.
If you’re using Angular 2 and beyond, go with TypeScript but we need to compile TypeScript using tsc command so that it would convert TypeScript into Javascript language.
Installation Steps:
1. Install NodeJS & Java
2. Install Protractor globally. '-g' is used to install this tool globally.
npm install –g protractor
3. Verify protractor installation
protractor --version
4. Run below webdriver command to download Protractor npm packages/dependencies.
webdriver-manager update
5. Start server for parallel execution
webdriver-manager start
Protractor Locators:
Protractor has 11 new locator with Selenium 8 locator i.e. total 19 locator
Protractor Locator: inherited from by class
addLocator
binding
exactBinding
model
buttonText
partialButtonText
repeater
exactRepeater
cssContainingText
options
deepCss
Example: element(by.css('some-css'));
WebDriver locator: inherited from webDriver.By class
className
css
id
linkText
js
name
partialLinkText
tagName
xpath
Example: driver.findElement(By.cssSelector("css selector"));
Also visit: config-file-in-Protractor


Coming soon ...Page Object Model.
ReplyDeleteI am very impressed with your post because this post is very beneficial for me and provide new knowledge to me
ReplyDeleteSpywareBlaster Crack
TechSmith Snagit Crack
Auslogics BoostSpeed Premium Crack
Virtual DJ Pro Crack
Driver Automation Tool Crack